Getting started
Jasmine-species provides extended BDD grammar and reporting for Jasmine. The grammar component enables you to go beyond “describe” and “it” when creating specifications for your product. The reporting component contains a StyledHtmlReporter that outputs (allegedly) “nicer” looking specs.
Features
Alternate grammar to describe the behavior of your software:
Attach useful metadata to your suites and specs:
Requirements
To use jasmine-species you simply include it into your spec runner after you have included jasmine. Then import the grammar elements you need into your global namespace and you are ready to start using alternative grammar to describe your software.
You should have the items below in your spec runner to use jasmine-species.
-
Jasmine herself
-
Any decent javascript namespace/package importer
- Currently tested with Namespacedotjs
- You could try AJILE
Usage – basic steps to get started with jasmine-species
Jasmine Species provides two components that extend the base Jasmine API.
The first is the grammar component which is the home of the extended BDD grammar. To use this component,
- include the “jasmine-grammar.js” file in your spec runner.
- then import only the grammar components you need e.g. Namespace.use(‘jasmine.grammar.FeatureStory.’)
The second components is the reporting component which outputs your spec reports with rich metadata for ease of use and customization. To experience the cleaner and richer ouput available from this component,
- include the “jasmine-reporting.js” file in your spec runner.
- then register the StyledHtmlReporter with Jasmine.
You can follow the steps below to start enjoying Jasmine Species.
- Download and include the required libraries, Namespace.js and Jasmine in your runner
...
<script type="text/javascript" src="lib/namespacedotjs/Namespace.js"></script>
<link rel="stylesheet" type="text/css" href="lib/jasmine/jasmine.css">
<script type="text/javascript" src="lib/jasmine/jasmine.js"></script>
<script type="text/javascript" src="lib/jasmine/jasmine-html.js"></script>
...
- Download and include the grammar and reporting components from the jasmine-species package
...
<link rel="stylesheet" type="text/css" href="lib/jasmine-species/calm.css">
<script type="text/javascript" src="lib/jasmine-species/jasmine-grammar.js"></script>
<script type="text/javascript" src="lib/jasmine-species/jasmine-reporting.js"></script>
...
- Import the extended grammar you wish to use
// import feature, scenario ...
Namespace.use('jasmine.grammar.FeatureStory.*');
Namespace.use('jasmine.grammar.GWT.*');
Namespace.use('jasmine.grammar.Meta.*');
- Setup your jasmine runner to use the StyledHtmlReporter
var jasmineEnv = jasmine.getEnv();
var styledReporter = new jasmine.reporting.StyledHtmlReporter();
jasmineEnv.addReporter(styledReporter);
jasmineEnv.specFilter = function(spec) {
return styledReporter.specFilter(spec);
};
window.onload = function() {
jasmineEnv.execute();
}
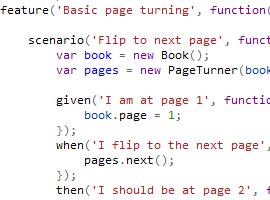
- Describe the features and behavior of your product
feature('Car engine startup', function() {
summary(
'In order to drive my car around',
'As a vehicle owner',
'I want to press a button to start my car'
);
scenario('The is stopped with the engine off', function() {
var car;
given('My car is parked and not running', function() {
car = new MyAwesomeCar();
});
when('I press the start button', function() {
car.start();
});
then('The car should start up', function() {
expect(car).toBeRunning();
});
});
});
Note: in the example above, we assume that “toBeRunning” is a custom matcher we wrote that does some quick checks against the api of a car to ensure that it is running.